Talvez algumas pessoas que usam modelo que não é próprio do blogger tenham dificuldade, mas muito raramente, e não custa tentar. Quem tem blogger no modelo clássico deve atualizar.
- Faça o login no blogger.com
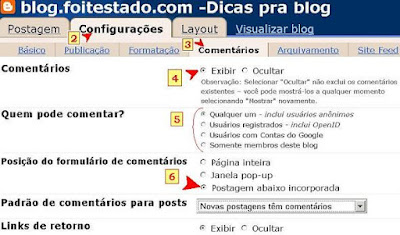
- Clique em Configurações
- Clique na aba Comentários
- Um pouco abaixo terá a palavra Comentários e ao lado duas opções, selecione Exibir.
- Escolha quem pode comentar.
- Posição do formulário de comentários, marque a opção : Postagem abaixo incorporada, para aparecer abaixo dos posts. Clique para aumentar
- No final clique em SALVAR CONFIGURAÇÕES, bem abaixo. Você terá outras opções importantes na mesma página. Leia atentamente as outras perguntas e ao lado delas escolha a opção desejada.
 Vai existir varias perguntas que você pode marcar, escolher uma opção,
Vai existir varias perguntas que você pode marcar, escolher uma opção,
Você terá coisas interessantes como o link de retorno que, se aceitar, alguém com um BlogSpot pode criar um post relacionado ao seu e o título do post dele aparecerá no seu post, claro que quem postar algo relacionado a seu post deverá criar um link para seu post.
Moderação de comentários.
E-mail de notificação de comentários
A caixa de comentário vai aparecer apenas nas páginas individuais, bom senso. Nas outras páginas vai ter um link para comentários.
É só isso,
A parte abaixo é pra quem não conseguir sem o uso de código e após ter visto se as configurações estão corretas para a exibição dos comentários.
Código para colocar caixa de comentário no blogger
Todo o processo acima(também post citado) deveria ser suficiente para colocar comentário no blogger, porém, alguns blogs que usam template de outros, só isso não basta, deve inserir um código dentro do Html:Design >> Editar Html >>Expandir os widgets e use as teclas Ctrl +F para localizar o código.
Façam um backup do seu layout antes.
Você deve localizar esse código no seu Html:
class='comment-footer'>
expr:href='data:post.addCommentUrl'
expr:onclick='data:post.addCommentOnclick'>
E substituir o código que deixei em vermelho pelo Azul
cond='data:post.embedCommentForm'>
cond='data:post.allowNewComments'>
name='comment-form'/>
cond='data:post.allowComments'>
expr:onclick='data:post.addCommentOnclick'>
Resultado final seria algo assim:
class='comment-footer'>
cond='data:post.embedCommentForm'>
cond='data:post.allowNewComments'>
name='comment-form'/>
cond='data:post.allowComments'>
expr:onclick='data:post.addCommentOnclick'>
Fontes: http://blog.foitestado.com/2009/02/exibir-caixa-de-comentario-no-blogger.html













 Efeito Borboleta 2
Efeito Borboleta 2